Canvas is the section where you create stunning campaigns by configuring your assets and defining user interactions for them. The canvas serves as a visual representation of your campaign design and layout. The canvas enables you to place, align and create a layout of your campaign with an extensive feature set to facilitate your design activities.
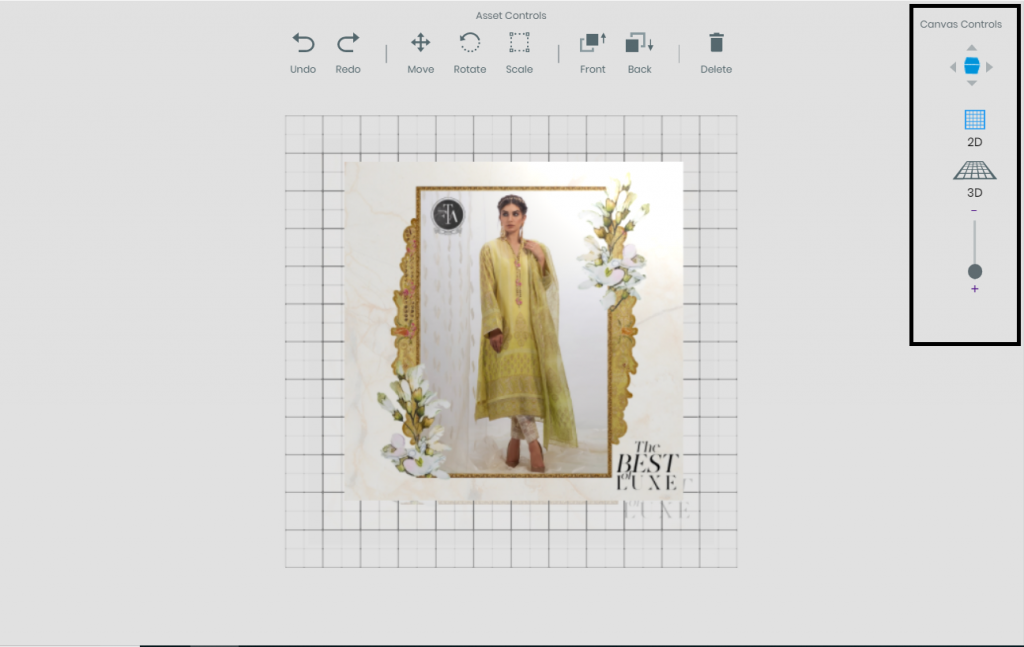
Canvas Controls

2D/3D View Switching:
You can view the canvas in both 2D and 3D modes. The view switching helps you to get a more dynamic perspective of your campaign.
3D view allows you to view the content creation canvas from every angle for a better look at content alignment and your layout. Canvas movement controls help you to move and view canvas from multiple view angles. The dynamic view helps you align 3D content and build immersive campaigns for your viewers. 3D view allows you modify x, y and z-axis’ of your content to add a perception of depth and immersion in your content.
2D view allows you to create your campaigns in a more linear way. The fixed view of the canvas helps you place and align content according to a plain 2D environment. The 2D view is limited to x and y-axis manipulation for your assets.
Canvas Movement Control:
With the canvas controls (located at the top right of the canvas) you can view and rotate the canvas to view your content from different perspectives and angles.
The cube displays the current view perspective of the canvas. You can change the canvas angle by either clicking on the arrows or by dragging the cube in a direction you wish to rotate the canvas.
Canvas Zoom-In/Out:
Dynamic zoom-in and out feature enables you to design your projects more effectively. Especially when content alignment is your top priority, the feature helps you align your content over the canvas with accuracy.
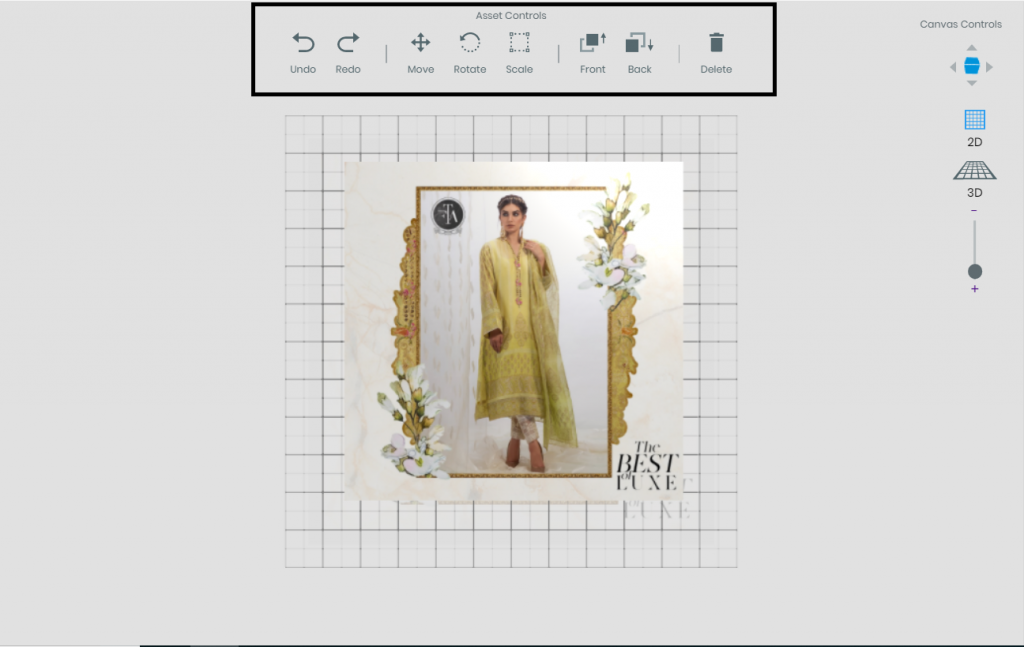
Asset Controls

Undo/Redo:
Undo feature allows you to revert the most recent position, rotation or scale change for an asset done over the canvas.
Redo allows you to revert the change done by using undo feature. The feature is applicable for asset position, scale and rotation change.
Move, Rotate and Scale:
These asset controls allow you to move, scale or rotate your asset over the canvas. Just select an asset from the canvas and click an asset control to begin moving, scaling or rotating the selected asset.
Bring Asset to front or Send to back:
The feature allows you to bring a selected asset to top of all other assets over the canvas or send it below all other assets.
Delete asset:
The feature allows you to delete a selected asset from the canvas.
Grid and Tracker
Content alignment and placement is vital when designing user appealing campaigns in AR. To assist with developing a symmetry of alignment in your content, grid is available over the canvas. The grid has used a depiction of the plane surface over which your marker will be placed so you can place content according to the surface. The grid also helps you identify if your content is perfectly aligned over the surface and no content has sunken below the physical surface when your campaign is played in an augmented environment.
The marker/tracking image is the detectable play area for your AR campaign. It is advised that the content is placed over the marker image to achieve perfect detection and AR experience without any jittering and glitches.