Our EvolveAR Creator supports the Button asset that can be displayed in an augmented reality environment.
This asset allows the users to create a button with text and

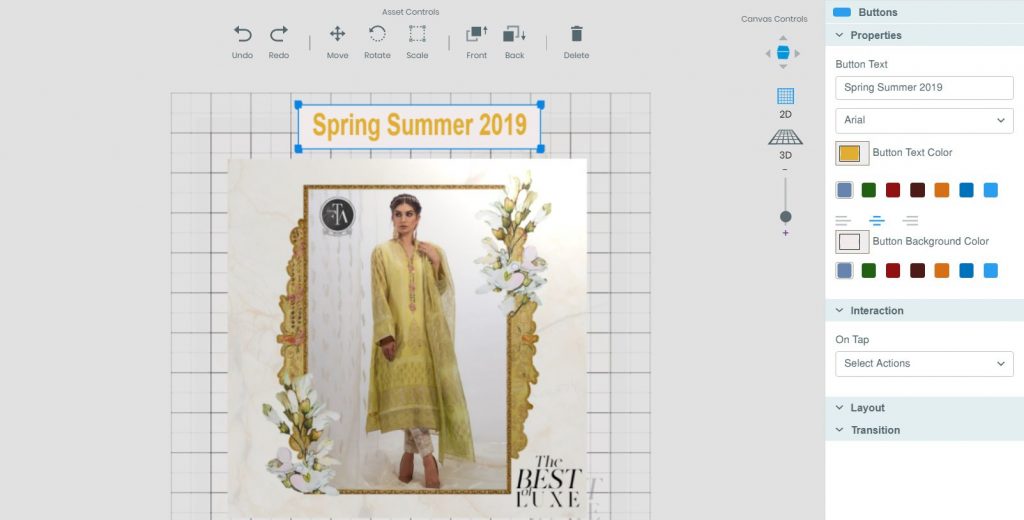
Properties:
- Text Body: The text box where you can specify and write text of your choice as a label for your button asset
- Text Color Selector: The color selector helps you select the color of the text body. You can select from pre-defined colors or open up the color picker to select a more specific color according to your needs
- Background Color Selector: The color selector helps you select the color of the button. You can either select from pre-defined color or open up the color picker to select a more precise color according to your needs.
- Text Alignment: You can select the alignment of your button text for left, centered or right aligned. The alignment works with the display box of your buton text body.
- Font: You can select a font type for your button text from our provided list of supported font families
Interactions:
We offer a variety of interactions for each asset. Below mentioned are the type of interactions that you can use to add interactivity with your Button asset
Each of the following interaction is triggered when your viewers Tap on your Button asset in the Augmented Reality environment:
- Go to Scene
- Link To
- Dial Phone Number
- Compose Email
- Save Contact
- Save event
- Upload file
- Display Message
For more details on the interactions and their impact on assets, please see the related article: help.evolvear.io/articles/asset-interactions